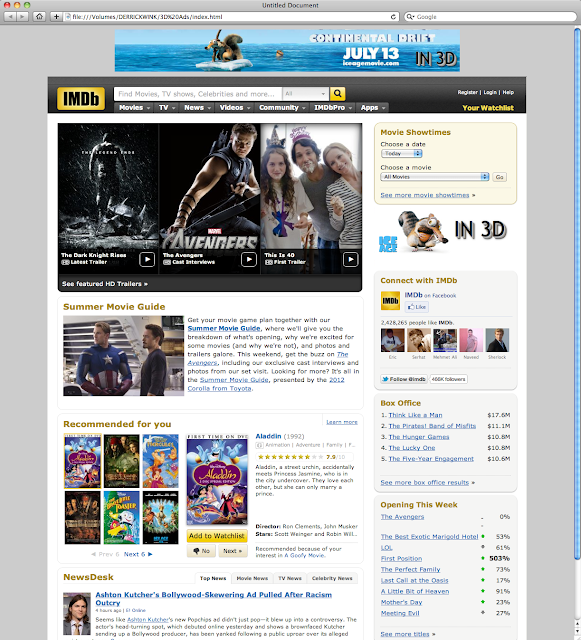
As a final project for interaction design. I have decided to explore the idea of using CSS3 3D text effect as a advertising tactic to attract consumers to 3D movies. I have made a mock up of IMDB homepage and used a 250 x 250 px side bar advertisement and a leaderboard that is 728 x 90.
Interaction Design
Friday, May 11, 2012
Thursday, April 26, 2012
Presentation Project
For my final project I want to explore/research 3D text in
CSS3 code. I don’t know really know what context I want it to be fore. I might
wanna do something like 3D text/ and it rotates as a feature of a page. Maybe
like a online poster or event which you can interact with. I also might explore
along with that is CSS animation that’s similar to how commercials/bumpers
work.
April 29th – Do my reseach on how CSS 3D Text
works
April 30th – Figuring out what context I would
like to put it in
-Poster/Ad
May 3rd—Create Online Poster Ad
May 8th – Create PPT to show to the class
Tuesday, April 24, 2012
Final Design
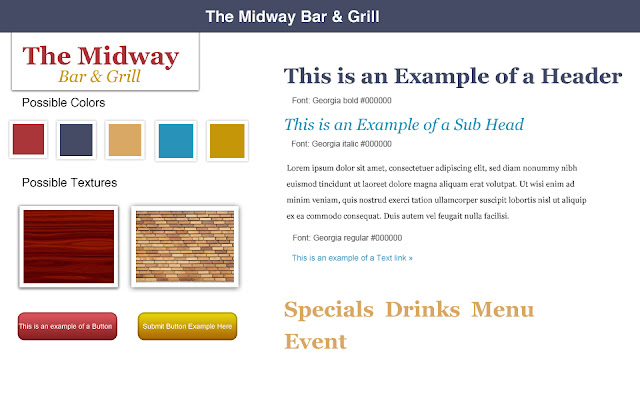
I have re-designed a website for a local bar and grill in coatesville, pa. It is supposed to be a responsive website, but i fell behind trying to catch up on other things. But here you see a fully re-designed website for The Midway Bar and Grill located in Coatesville, PA.
Sunday, April 22, 2012
Home Improvement..haha
After a long weekend in the house, I have made some significant progress on my responsive website design. Looking at my style tile I knew I need to reflect that style in my design so I have made some changes. Here is what I have so far.
Back to work now...
Tuesday, April 17, 2012
This is an update of how much of my responsive website I have done. I am having trouble designing the whole thing and developing at the same time. So Pannafino advised me to use on three complementary colors and shrink the wood texture at the top of the nav. I am going to focus more on the design so it will reflect my style tile much better..Im going home to work on it now! See YA!
Sunday, April 8, 2012
The Re-Does of my Wire Frames for Responsive Website
Contact Page (Desktop)
Contact Page (Mobile)
Contact Page (Tablet)
Home Page (Desktop)
Home Page (Mobile)
Home Page (Tablet)
Subscribe to:
Comments (Atom)





.png)
.png)
.png)
.png)
.png)
.png)